コピペでOK!LPにも使えるタイトル・チェック付きボックスデザインプレゼント
コピペでOK!LPにも使えるタイトル・チェック付きボックスデザインプレゼント
「こんな悩みありませんか?」「こんな人におすすめです!」など使い方いろいろ!
- WordPressを使っている方限定です。ペライチやWixなどの他のWebサイト作成システムでは使用できませんのでご注意下さい。
- このデザインは、WordPressテーマ「SEAL1.5」を使って作成しました。他のテーマでご使用の際は、デザインが崩れることがありますのでご注意ください。
- ご使用は自己責任でお願いします。このデザインを使用して起こった不具合に関しての責任は当方で負いかねますので予めご了承ください。
- 使用に関するご質問等は受け付けておりませんのでご理解ください。

今回は、上記 のようなボックスデザインをプレゼントします。
このデザインの使い方
使い方は簡単です。
2種類のコードをコピペして指定の箇所に貼り付けます。
手順1:以下のCSSコードを追加CSSに貼り付ける
上記黒枠の中の全てコピーします。
ダッシュボード ⇒ 外観 ⇒ カスタマイズ ⇒ 追加CSS
と進みポチッと貼り付けます。
必要に応じて色を変更してもOK!
注意!
/*固定ページで使用*/
.page-id-xxxx ul li:before{
width: 0;
height: 0;
}
/*投稿ページで使用*/
.postid-xxxx ul li:before{
width: 0;
height: 0;
}
/* page-id-xxxx postid-xxxx の「xxxx」の部分は作成する固定・投稿ページのID番号を必ずいれる */↑この部分にID 番号をいれるのを忘れないようにしましょう!
ページID番号の確認方法
今回のデザインボックスを使用するページを下書きの状態にします。
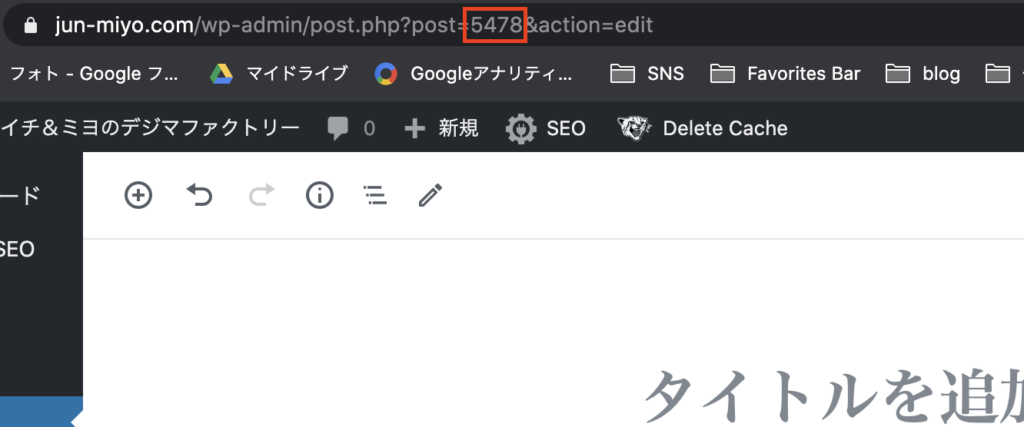
下書き保存すると以下のようなURLが表示されます。
下書き状態でプレビューして表示されたURLにも表示されます。

赤枠で囲んでいるように数字が表示されています。
数字は1桁の時もあります。
ここに表示されている数字をxxxxと差し替えてください。
手順2:以下のHTMLコードを使用するページに貼り付けます。
<div class="lp-checklist-title">
ここにタイトルが入るよ ここにタイトルが入るよ
</div>
<div class="lp-checklist-1">
<ul class="list-check">
<li> ここにテキスト </li>
<li> ここにテキスト </li>
<li> ここにテキスト </li>
<li> ここにテキスト </li>
<li> ここにテキスト </li>
</ul>
<img class="lp-checklist-img" src="画像のURL">
</div>上記のHTMLコードをこのデザインボックスを使用したいページの必要な部分に貼り付けます。
<li> ここにテキスト </li>の部分を追加するとリストを増やせます。
以上で完成です!
よかったらお使いください。
最初にもお伝えしましたが、今回のカスタマイズは自己責任でお願いします・・!